Find the English translation of this article here.
Para algumas pessoas, criar uma visualização de dados incrível exige que os astros estejam alinhados. Mas a verdade é que, como com qualquer outra habilidade, você precisa de prática e experiência para aprender o que funciona e o que não funciona. Acredito que experimentar sem medo de errar pode levar a descobertas, novos formatos em visualização de dados, novos métodos de comunicação ou até mesmo (re)definir os processos em nossa área. E o projeto VizHeads.com é um exemplo disso.
Olá, meu nome é Letícia, sou brasileira, moro em Barcelona, e sou co-fundadora e estrategista de dados da Odd Studio. A Odd é um estúdio de design, ciência e tecnologia que prototipa produtos de dados (algoritmos, dataviz, data storytelling…). Na maioria das vezes, o nosso trabalho diário pode envolver problemas complexos de ciência de dados para alguns “grandes clientes”. E quando você está lidando com tópicos como COVID-19, segurança em mineração ou saúde materno-infantil no Brasil, Índia e países na África, você sempre tem medo de cometer erros. Um pequeno erro de design pode impactar a vida de milhões de pessoas.
No entanto, esse pensamento nunca impediu nossa equipe de explorar e ir além dos limites. Dizemos que adoramos manter as coisas “fresh and familiar” (algo como, familiar porém com aquele toque de criatividade). Eu estou sempre olhando para nossos projetos e pensando: “como podemos fazer isso se destacar, mas ao mesmo tempo falar com o seu público?”. Mas, a decisão final sobre o caminho a seguir com um projeto é sempre do cliente. Isso significa que, embora a gente tente sempre trazer novas ideias e perspectivas, temos que ser flexíveis com nossas propostas (como provavelmente muitos de vocês também). Portanto, poder experimentar fora de trabalhos para clientes, quando os únicos limites são recursos da sua equipe e seu tempo, pode ser uma bênção.
Em 2021, meus sócios e eu tentamos participar da competição de gerar uma visualização com os dados da Pesquisa Anual da Data Visualization Society, mas eu estava no meio de um mestrado, com cérebro de pandemia e esgotada. Eu tinha certeza de que nossa equipe seria capaz de criar uma visualização incrível para a competição, mas foi um total fracasso. Em 2022, tínhamos mais pessoas na equipe e nossa abordagem foi completamente diferente, olhamos para a oportunidade sem absolutamente nenhuma expectativa de fazê-la funcionar, apenas lançando ideias. E essa tem sido nossa abordagem para experimentação desde então: se você espera um resultado específico ou não pode alterar seu projeto no meio do caminho, provavelmente significa que você não está experimentando.
Exatamente como no ditado: “A expectativa é a mãe da merda.”
Vocês usam essa frase aí também?
Em 2022, estávamos bem descansados das férias coletivas, e faltavam apenas sete dias de competição. O Bruno, nosso líder em design, lançou a ideia da competição e perguntou quem queria participar, 3 pessoas levantaram a mão e fomos em frente.
Abaixo você confere como chegamos ao resultado final.
Desenvolvendo uma visualização interativa do zero em sete dias: um processo passo-a-passo
Dia 1: Experimentar é o objetivo; não espere uma saída definitiva
Como eu disse, a ideia era tentar coisas novas, então as regras eram bem diretas: não precisa fazer sentido ou ser útil. Só precisa ser alcançável com os dados, tempo, habilidades e recursos que temos, ou pelo menos devemos ser capazes de criar uma v.0 sem nenhum investimento extra. Se gostássemos do resultado final, enviaríamos o projeto, se não, teríamos aprendido alguma coisa, e isso nos bastava.
Geralmente, você pode abordar a análise de dados de duas formas: explorando-os em busca de padrões ou indo diretamente para a geração de ideias. Como não tínhamos tempo, fomos para as ideias. Todos tivemos que estudar rapidamente os dados e escrever suas ideias iniciais.
Depois de revisar nossos conceitos em grupo, cada um de nós teve que esboçar três conceitos de dataviz que mais gostava, fazendo o possível para que fossem próximos de um resultado final. Este é um passo muito importante que nos ajuda a identificar rapidamente interpretações erradas a partir dos dados. Além de abandonar coisas que parecem uma boa ideia, mas quando colocadas no papel não fazem sentido. E essa etapa pode ser um desafio, pois te força a tomar decisões para as quais você pode não ter uma resposta.
Aqui estão algumas das ideias que tivemos:
- Um filtro do Instagram que, respondendo a algumas perguntas, informaria qual gráfico você é;
- Uma tela com dinheiro chovendo, em que a intensidade (densidade) mostraria quanto as pessoas estão ganhando em diferentes países considerados na área;
- Um gerador de haicai a partir da resposta das pessoas sobre o que mais desgostam em seu trabalho (uma seção de reclamações transformada em poesia?);
- Uma visualização da pesquisa (viz de metadados);
- Uma visão geral dos diferentes papéis desempenhados na área, mas vistos como abelhas operárias.

Eu poderia selecionar qualquer um dos itens acima, honestamente, todos eles são interessantes. Talvez no próximo ano?
Dia 2: Votação e testes de baixa resolução
Depois de votarmos em nossos favoritos, nós os testamos com dados reais. Colocamos à prova nossas ideias com software aberto e até versões simplificadas da visualização para nos aproximarmos ao máximo da realidade – chamamos de protótipos de baixa resolução. Não há como prever se algo funcionará sem testar. Três ideias foram testadas com a menor quantidade de tratamento de dados possível.
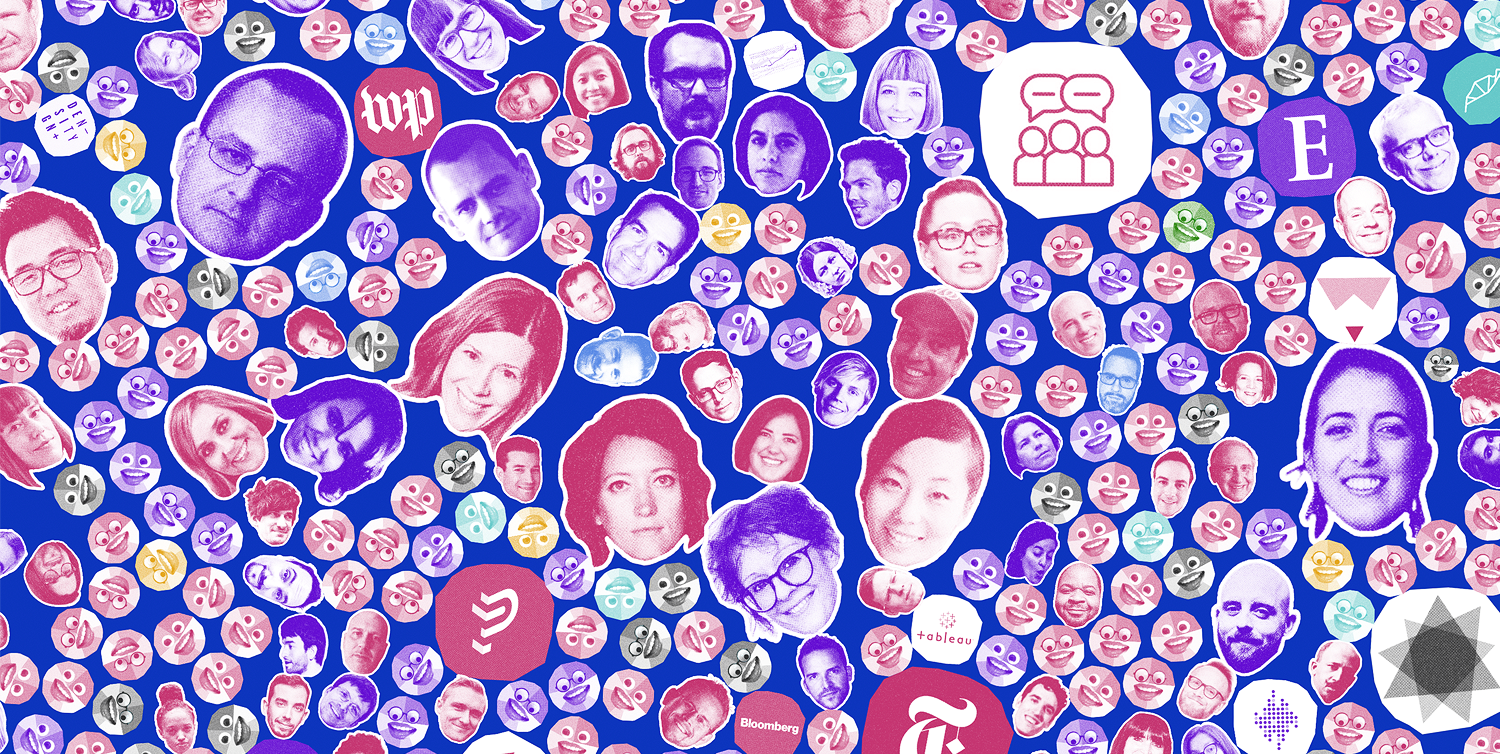
Depois que os resultados saíram, tivemos um finalista: um site com a cabeça das pessoas que tinham sido mais mencionadas na indústria de dataviz por seus colegas. O tamanho da cabeça representaria a quantidade de vezes que cada pessoa foi mencionada. Ao interagir com as cabeças, você obteria informações sobre nossas celebridades, como nomes, portfólios e assim por diante. Nosso objetivo foi levantar a questão: quem está encabeçando a indústria de dataviz? Entendeu? Se tem que explicar a piada é porque é ruim, né?
Mas ainda precisávamos descobrir os detalhes:
- Podemos encontrar as 1.760 referências online? Sim, aparentemente todo mundo está no Twitter, se você ainda não sabia disso.
- Que tecnologia usaremos? Francisco (tech criativo) estava louco para experimentar o p5.js e o matter.js, então começamos a pensar em como poderíamos aplicar a física ao experimento.
- Teremos tempo para fazê-lo? Se todos trabalharmos um pouco nisso, poderemos ter uma v.0, e podemos priorizar para que funcione.
Tínhamos um plano.
Dias 3 a 5: projetar, codificar, limpar, coletar e analisar
Caos. Todos trabalhando ao mesmo tempo.
Uma tela projetando como seriam as cabeças e o wireframe (usamos o Figma); enquanto em outra blocos empurravam e puxavam uns aos outros (p5.js e física maluca); enquanto em outra os dados estavam sendo limpados (eu começo do topo do conjunto de dados e você de baixo, nos encontramos no meio); enquanto outra pessoa coletava fotos de todas as pessoas mencionadas (tentamos fazer automaticamente, os resultados não foram ótimos). Neste ponto, todo o tempo extra que a equipe teve foi usado para ajudar.

Alguns aprendizados desta etapa:
A limpeza de dados levará mais tempo do que o esperado; peça ajuda desde o começo. Começamos com 1.760 respostas e terminamos com 421 nomes (uma resposta pode conter mais de um nome). Não deixamos de fora nenhuma mensagem que pudéssemos entender, pois era um campo aberto. Não saber escrever o nome de alguém corretamente não significa que a pessoa que responde à pesquisa não tentará de qualquer maneira. Cara Federica, sentimos sua dor.

Antecipe e teste até as possibilidades malucas do seu usuário. Quanto mais louco, mais provável de acontecer. “O usuário não vai tentar essa loucura de arrastar todas as cabeças para fora da tela”, disseram nossos tecnólogos. Sim, eles vão. Eu fui a primeira a tentar – e conseguir.
Uma interação maluca de cada vez é suficiente. Adicionar som ao que já é uma visualização caótica pode tornar-la insuportável (imaginamos Alberto Cairo dizendo “Alberto” toda vez que você passa o mouse sobre a cabeça dele, e até testamos o som das pessoas aumentando e diminuindo quando você passa o mouse sobre as cabeças grandes – o resultado foi terrível).
Novas tecnologias são ótimas, mas não terão o mesmo desempenho para todos os usuários. Certifique-se de ter tempo para testar em diferentes telas, sistemas operacionais, velocidades de conexão, computadores antigos e novos. Carregar mais de 400 cabeças em uma tela pode ser um desafio para diferentes dispositivos.
Priorizar é fundamental. “Essa ideia é incrível, coloque na lista de desejos.” tornou-se o slogan que mais dissemos nos últimos dias. Tivemos que fazer algumas escolhas difíceis para filtrar o que eram características essenciais para o objetivo principal do projeto – e o que eram “bacanices“.
Terminamos o dia 5 esperançosos. Havia muitas pequenas coisas a consertar, mas aos poucos as peças estavam se encaixando.
Dias 6 e 7: temos uma história maior para contar
Um dia antes de enviar, as coisas pareciam promissoras. Nós praticamente tínhamos os dados, links para mídias sociais e imagens coletadas e organizadas. A equipe de programação estava testando em todos os dispositivos e pensando em soluções para melhorar o desempenho ou facilitar a renderização em sistemas específicos.
Queríamos que o resultado final fosse uma resposta à pergunta: “Sou apaixonado por dataviz; como posso começar na área?” E o link seria a resposta. Também podia ser uma forma de reconhecer colegas de trabalho, homenagear pessoas e organizações que admiramos ou até mesmo conhecer outras referências das quais não tínhamos ouvido falar.

Mas enquanto eu estava navegando no conjunto de dados final (eu só tinha trabalhado em partes dele), tudo o que eu podia ver no campo de países era EUA, EUA, EUA ou Reino Unido, Reino Unido, Reino Unido, Alemanha, Espanha, Portugal… e de repente me veio a dúvida: quem está representando a América Latina?
Já havíamos desistido da ideia de usar a cor como dimensão; em todos os testes de design ficou claro que não acrescentou nada à visualização – era apenas um ruído. Mas uma vez que olhamos para essa variável por outra perspectiva, pudemos mostrar o quanto do nosso foco do dataviz está voltado para o Norte Global: mais especificamente, 91% de todos os profissionais citados na pesquisa. Uma vez que vimos isso, decidimos que os dados tinham uma história importante para contar.

Com o tempo que restava, testamos diferentes formas de colorir as cabeças e agrupar os países de forma a evidenciar a falta de representação da África, Ásia, Oceania e América Latina e Caribe. Garantimos que as interações funcionassem, reescrevemos todos os textos, incluindo novas informações sobre representação, e decidimos que precisava de seu próprio domínio permanente. Não tivemos tempo de adicionar os recursos finais que desejávamos, mas estamos muito felizes com o que conseguimos realizar no tempo que tivemos. Até ficamos em 3o lugar na competição na categoria exploratória 🙂
Experimentar nos fez recordar o nosso propósito
Ao experimentar e querer se divertir com os dados da Survey, nos deparamos com uma questão maior: estamos fazendo o suficiente para dar destaque aos nossos colegas especialistas em dataviz da América Latina ou estamos apenas reforçando a mesma mentalidade centrada no Norte Global? Nos orgulhamos de ser inclusivos e de buscar proativamente a diversidade na contratação, mas será que isso é suficiente?
Quando me mudei para Barcelona, minha intenção era trabalhar com empresas locais e a comunidade para mostrar como os brasileiros são talentosos. Muitas vezes pensamos que não somos bons o suficiente. Somos ensinados a pensar menos no que temos a oferecer e simplificamos demais nossas reais habilidades ao falar sobre elas. Esse experimento me lembrou o quanto precisamos estar presentes nesses espaços. Precisamos fazer um esforço ao falar para usar exemplos de nossos países, especialmente nos dirigindo ao público internacional.
Adoramos o trabalho de Alberto Cairo, mas você já ouviu falar da pesquisadora Fernanda Viegas? O trabalho da Bloomberg é incrível, mas você já viu o trabalho que a Cafe.art.br faz? Às vezes, regiões menos representadas fazem muito com pouco. Precisamos estar cientes das barreiras que temos que superar constantemente e reconhecer o nosso trabalho.
Mas não podemos mudar isso sozinhos. Portanto, este é um apelo para que todos da área de visualização de dados pesquisem, recomendem e comentem na próxima Pesquisa DataViz pelo menos uma pessoa das regiões menos representadas. Se você fizer isso, garantiremos que suas cabeças estejam representadas no próximo ano no VizHeads.com.
Aponte-nos para as cabeças. Nós vamos ajudar a trazê-las para os holofotes!
Letícia is a Data Strategist and the co-founder at Odd.Studio. She leads the company to achieve its overall business goals, and the team to kick-start and plan projects. She has more than 10 years of experience in data projects in all sorts of industries, holds a Master in Data & Design and Business. She is a fan of great data storytelling and anything involving cats, traveling and wine. Letícia is Brazilian and based in Barcelona.