Throughout my career, I’ve oscillated between working solo on data visualization projects and being a part of larger teams tasked with creating compelling visual stories from complex data. One consistent challenge, whether working alone or in a team, has been maintaining a blend of consistency and efficiency in our visualization practices. In the early days, I found myself reinventing the wheel with each project, trying to replicate the success of past visualizations without a clear roadmap. This not only diluted our brand identity but also turned into a significant time sink.
The goal of this article is to navigate you through the process of establishing a foundational data visualization style guide. When you see a multi-page style guide, you might get overwhelmed and think you need to make everything all at once. Data visualisation style guides, however, are constantly evolving and highly modular. The best advice is to start small, develop guidelines that make the biggest impact for the least amount of energy, and expand from there. By focusing on key elements such as accessibility, colors, typography, and chart layout, I aim to provide a blueprint that ensures consistency across your visualizations while enhancing their impact and accessibility.
Four steps to building a data visualization style guide
Step 1: Determine if You need a data visualization style guide
Although I am a big proponent of data visualisation style guides, it is not necessary for everyone or every organization. If consistency is not critical (for example, in cases where each data visualisation is highly unique or customized, or if you work in highly specialised scientific research or a small team working closely together), or if you rarely produce data visualizations, you may not need a data visualization style guide. However, if your visualizations suffer from inconsistency, are inaccessible to part of your audience, or do require an inefficient amount of effort to produce, you might want to consider implementing a style guide. The benefits of a style guide extend beyond aesthetic uniformity; they enhance your workflow, ensure your visuals are accessible to a broader audience, and improve engagement by presenting data in a clear, consistent manner.
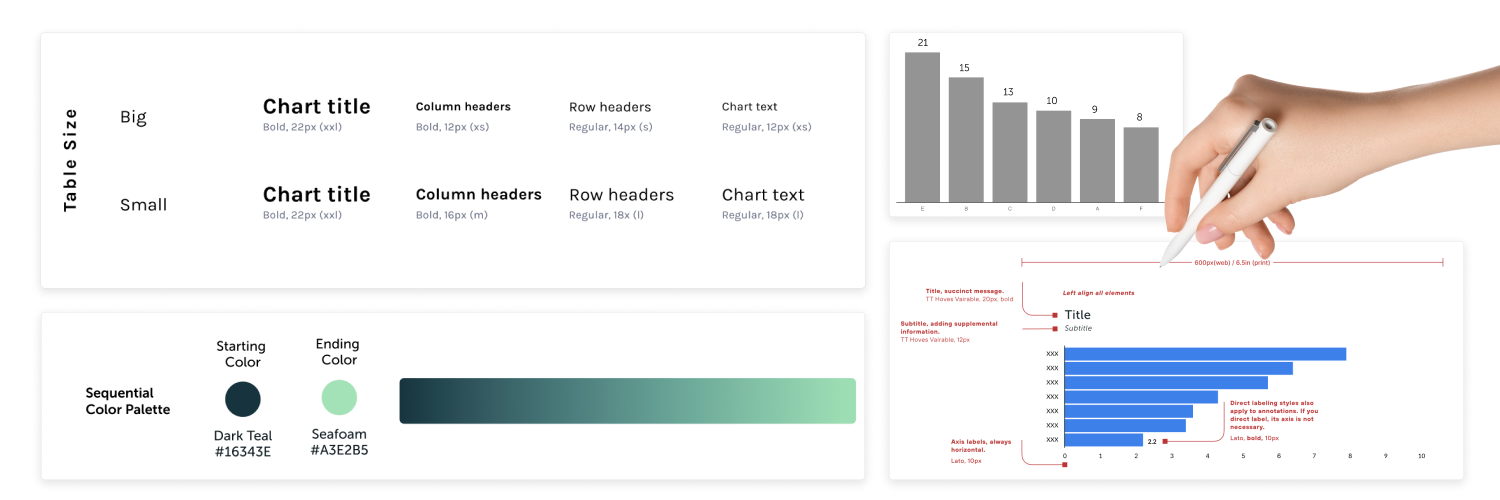
Step 2: Define the core components of your data visualization style guide
This step contains a series of exercises that will guide you into building the foundation of your data visualization style guide. To prepare, I suggest you use your favorite mind map tool, or even just a Google Doc, and paste every unique data visualization into it. If there are hundreds or thousands, choose the most recent and use your best judgment.
2.1: Accessibility
Accessibility in data visualization means ensuring that your visuals are comprehensible and usable by as many people as possible, including those with disabilities. While striving for 100% accessibility might seem daunting, there are practical steps you can take. Consider conducting an accessibility audit focusing on color contrast, text legibility, and whether your color palettes are friendly to those with color vision deficiencies.
This might not be a dedicated section, as accessibility should be integrated into the styles chosen for your style guide, but it is worth mentioning any considerations that might need to be made ad-hoc and to address the methodology gone into making the guide.
2.2: Colors
Colors are pivotal in shaping the perception of information. A well-chosen palette not only enhances the aesthetic appeal of your visualizations but also boosts their clarity and comprehensibility. After a thorough color audit, consider leveraging tools such as Adobe Color or Leonardo to refine your palette. These tools help ensure your colors adhere to accessibility standards while remaining true to your brand’s visual identity.
However, perfecting your palette can become a significant investment of time—a fact I’ve learned through hands-on experience. A practical approach is to establish a ‘good enough’ base palette. Then, put it to the test: apply it to existing charts and solicit feedback from colleagues. There are various strategies to ponder when selecting colors for data visualization. For an in-depth understanding, refer to scholarly articles or papers that delve into data viz color usage.
Exercise: Color audit
- Catalog colors: List all the colors used across your visualizations. Tools like Adobe Color or desktop color picker apps can help identify specific color codes.
- Assess usage: Evaluate how each color is used. Which are for backgrounds? Which represent data? Do you need an extended categorical color palette with 12 colors, or would 5 suffice? Note any patterns or inconsistencies.
- Check for contrast and accessibility: Use tools like WebAIM’s Contrast Checker to ensure colors meet accessibility standards, particularly regarding contrast ratios.
- Identify overlaps and gaps: Look for colors that serve similar purposes and can be consolidated, and identify if there are gaps in your palette that need new colors.
- Refine palette: Based on your analysis, refine your color palette to ensure it’s both visually appealing and functional for data representation. Consider starting with brand colors and tweaking or selecting a few as base colors in order to insure brand identity. For more guidance regarding colors, refer to resources at the end of the article.
2.3: Typography
Typography in data visualization influences readability and the viewer’s ability to quickly grasp the presented information. An audit of your current use of fonts, weights, and sizes across your charts can reveal much about your existing practices. Simplifying and standardizing these elements can significantly enhance your visualizations’ clarity and impact.
Exercise: Typography audit
- List typefaces: Record all the typefaces used, including weights and styles (e.g., Regular, Bold, Italic).
- Analyze use cases: Determine how typography is used across different elements (titles, axis labels, annotations) and identify any inconsistencies.
- Standardize typography: Choose a set of fonts that work well together and define specific use cases for each, aiming for a balance between variety and cohesion.
- Create a reference sheet: Compile your findings and decisions into a reference sheet as part of your style guide.
How many type combinations are used in your charts? What sizes, font families, weights, styles and in what contexts? These will need to be simplified. Next, assign font family, style and weight for each function:
- Header
- Subtitle
- Axes
- Direct labels
- Source and notes (if applicable)
2.4: Chart layout
The types of charts you choose to represent your data can dramatically affect its comprehensibility. A focused audit of your most commonly used visualizations will help you understand which chart types best convey your data’s story and the charts your organization commonly uses. Standardizing these choices can improve your audience’s ability to quickly understand your data.
Exercise: Putting it all together
Now that you have your colors and typographical hierarchy, it’s time to put them together. Start by choosing a frequently-used chart.
Step 3: Implement Your data visualization style guide
With the core components defined, the next step is implementation. Expanding the style guide to include detailed examples and templates can facilitate its adoption. Providing clear guidelines and training can help ensure that everyone in your team or organization can follow the style guide effectively.
Exercise: Create a one-page guide out of the elements that you laid out in the previous steps using your favorite tool (if you don’t have one, I suggest Figma). Start by using the guide yourself, and once it passes your test, give it to a colleague to follow. Make sure to ask for feedback and view the visualization that was produced. Does it follow the guidelines as you intended? Make adjustments from there.
Step 4: Maintain and evolve your style guide
A style guide is not a static document but a living one that should evolve with your organization’s needs and the data visualization field’s best practices. Regularly review and update the guide, incorporating feedback from users and new insights from ongoing projects.
Conclusion
Taking on the task of establishing a data visualization style guide may seem ambitious at the outset. However, by starting with the core components of accessibility, colors, typography, and chart layout, you can lay a solid foundation allowing for expansion. This guide is your first step toward achieving consistency, efficiency, and accessibility in your data visualizations, ensuring your visual stories resonate more profoundly with your audience.
Additional resources
For those interested in delving deeper into the topics of data visualization standards, color theory, accessibility, and chart selection, a wealth of resources is available. Websites such as the Data Visualization Society, and their #style-guides slack channel, books like Storytelling with Data by Cole Nussbaumer Knaflic, and tools like Tableau Public offer great starting points for exploration and inspiration.
Tools to help design color palettes:
- Viz Palette
- Chroma.js Color Scale Helper
- A detailed guide to colors in data vis style guides
- Leonardo Color
Typography:
General resources:

Maxene Graze
By day, Max Graze is a Senior Data Visualization Engineer at King. By night, she draws from her diverse academic background in biology and linguistics, intent on pushing the boundaries of data design with data representations that activate multiple sensory channels, making data more accessible and engaging.