Radar charts, also called web charts, spider charts or star charts, are often used to display various characteristics of a profile simultaneously. Whether it presents a tennis player’s statistics or a client’s preferences, the main outcome of a radar chart is a simple polygon, commonly known as a shape. This shape has specificities: it covers a surface, has sides of various lengths, has many different angles, is often colored, etc. The singularity of this shape is sure to help catch readers’ often limited attention. Before long, they are intrigued, trying to interpret the meaning of this geometric form.
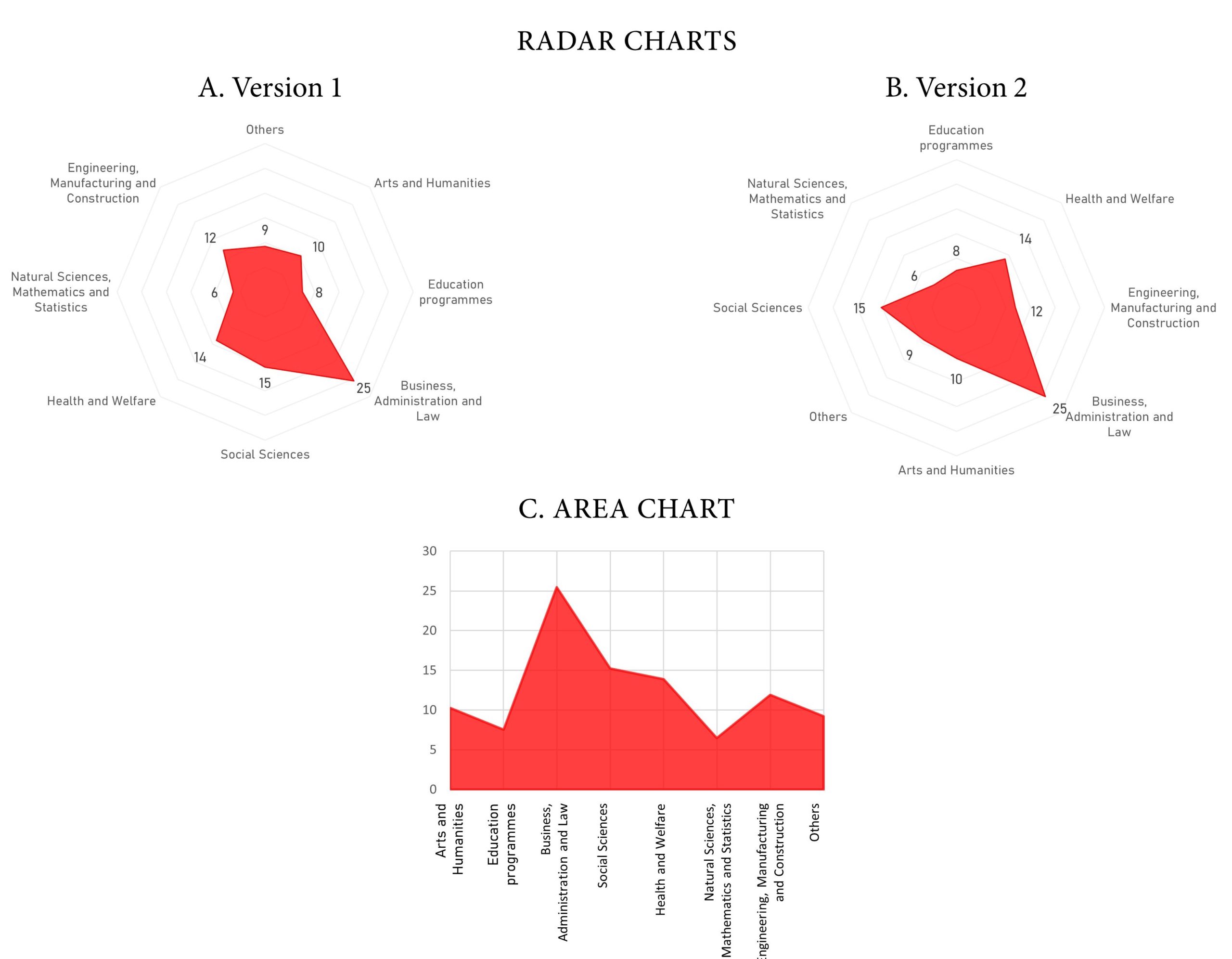
Figure 1A is a radar chart illustrating the spread of graduate students amongst eight sectors of education in Canada. Values are percentages. Those familiar with radar charts may find this one easy to interpret. Experience has taught us that users repeatedly exposed to the same radar chart will eventually come to think of its shape as a unique, data-driven, and therefore an accurate representation of the profile under study. Unfortunately, this is wrong. As other authors have previously pointed out, this chart is problematic in many ways [1,2,3]. In this short piece, I will briefly review the main reasons why many experts blacklist it. With these limitations in mind, I’ll then present four alternatives. While none of them are perfect, I believe they deserve some consideration.
Issues
Data visualization’s primary objective is to present statistical information in a more accessible fashion than classic number listings (i.e. tables). Alas, only a small fraction of what appears on a radar chart serves this very purpose. In Figure 1A, the only piece of information that is fully data-driven is the distance between each angle and the center of the radar. In contrast, the rest results from complex interactions between the underlying data and a subjective, editorial decision: the ordering of categories around the circle. The overall shape, the surface covered, sides, and angles will substantially change as a result of a simple permutation of the categories. As Figure 1B shows, even the number of sides and angles depends on the ordering of categories. What first resembled an eight-sided hat now looks like a triangle.
There is another problem with this shape. A colored surface such as this one is also the main feature of area charts. In fact, to a certain extent, a radar chart is an area chart where the x-axis takes a concentric form instead of that of a flat line. Due to their similarities, some of the design rules that apply to area charts can be relevant to radar charts as well. In our example, Sectors of education is a categorial variable with eight values, but the outline connects neighboring percentages as if this was a continuous variable. This becomes obvious if we arrange the same data as an area chart instead (see Figure 1C). Yet, using lines to connect categories gives the erroneous impression that values progressively increase or decrease from one sector to the next, which is not the case. In short, radar charts contradict one of the most basic data visualization rules: don’t connect categories with lines.
Alternatives
All in all, the few relevant data points stored in a radar chart are largely flooded in a concentrated flow of irrelevant information. Unfortunately, this type of chart brings the latter to the forefront. So, what are the alternatives?
A good one would have to meet two criteria: (1) display correct information (2) while also attracting and keeping the reader’s attention. With a continuous dependent variable and a categorical independent variable, a bar chart is undoubtedly the most common option. However, and precisely because it is so common, it risks scoring quite low on our second criterion. An alternative could be to use the bar chart’s funky little sister, the lollipop chart (Figure 2A). Consisting of thinner bars each topped with a bubble, this option leaves no ambiguity about how the data should be interpreted, in addition to being (slightly) more original than bar charts. But let’s admit it: what makes a radar chart so eye-catching is the use of the radial axis, or concentric grid, that makes it look like a spider’s web or a compass. Fortunately, it is possible to keep this feature intact while tackling some of the issues about radar charts.
Figure 2B shows a radial column chart. Basically, this is like a bar chart with a zero value in the middle of the grid. Contrary to the polygon found in radar charts, this option clearly emphasizes the distance between the bullseye and the data point using a simple bar instead of angles, sides, and an area. The same transformation can be applied to lollipop charts, resulting in Figure 2C, which could be called a radial lollipop chart. Finally, Figure 2D shows a fourth option which, so far, is also my favorite one. This is a personal adaptation of Figure 2B, replacing bars with spears, giving the overall chart the look of a wind rose or a star. Much to my dismay, the names “wind rose charts” and “star charts” are already used for other graphs. I will thus refer to this one as the stellar chart. Whether it has three or 11 categories, it will always be shaped like a star. The stellar chart is as accurate and eye-catching as the radial column chart, but it is also more elegant.

Radar charts are often used to compare different profiles. A common practice is to put two or more semitransparent polygons on top of one another. On some occasions, the outcome highlights clear-cut differences between the profiles. But most of the time, the result is a crowded chart with unreadable overlapping data points and no space available for value labels. Again, the obvious alternative is to use a bar chart, one showing multiple series of data. But if one prefers radial charts, another option is to use small multiples next to one other, while keeping categories unmoved and the minimum and maximum of the y-axis constant. Figure 3 shows an example, comparing data for Canada with Germany using the stellar chart.

Conclusion
Whether radar charts should be banned from the data visualization toolkit has been up for debate within the data visualization community [4,5], and I suppose my opinion on the matter is now clear. It can be tricky for professionals or consultants to explain to bosses or clients why their awesome radar chart is not all that awesome. I hope this short piece will help make this task a little easier. If your bosses or clients accept your explanation, chances are that they will be bothered by the idea of abandoning the circular layout that makes radar charts so distinctive. But as I have shown here, while radar charts are flawed, other data visualization tools from the radial charts’ family still deserve attention.
Of course, the charts presented here are not the only possible alternatives [3,6]. Admittedly, they also have their own limitations, just like any other chart. Nevertheless, radial column charts, radial lollipop charts, and stellar charts certainly offer a good starting point to open a discussion about replacing radar charts.
Note: All charts were made using Excel and Powerpoint, Here is how I did. The data comes from The World Bank in 2016 for Canada, 2017 for Germany.
Acknowledgements: Thanks to Valérie Milner for copyediting my poor English writing.
Post scriptum:
- An updated version of this article was also published in Significance, a magazine from the Royal Statistical Society and the American Statistical Association.
- On October 21, 2020, Flourish announced that stellar charts and radial bar charts are now available in their interactive data visualization platform.
- Here are some tips to build a stellar chart in Qlik and in Python (using Tkinter or Matplotlib).
Social scientist, data analyst, tennis player, Montrealer. I completed a PhD in political science. Since then, I crunch education and health data for living.