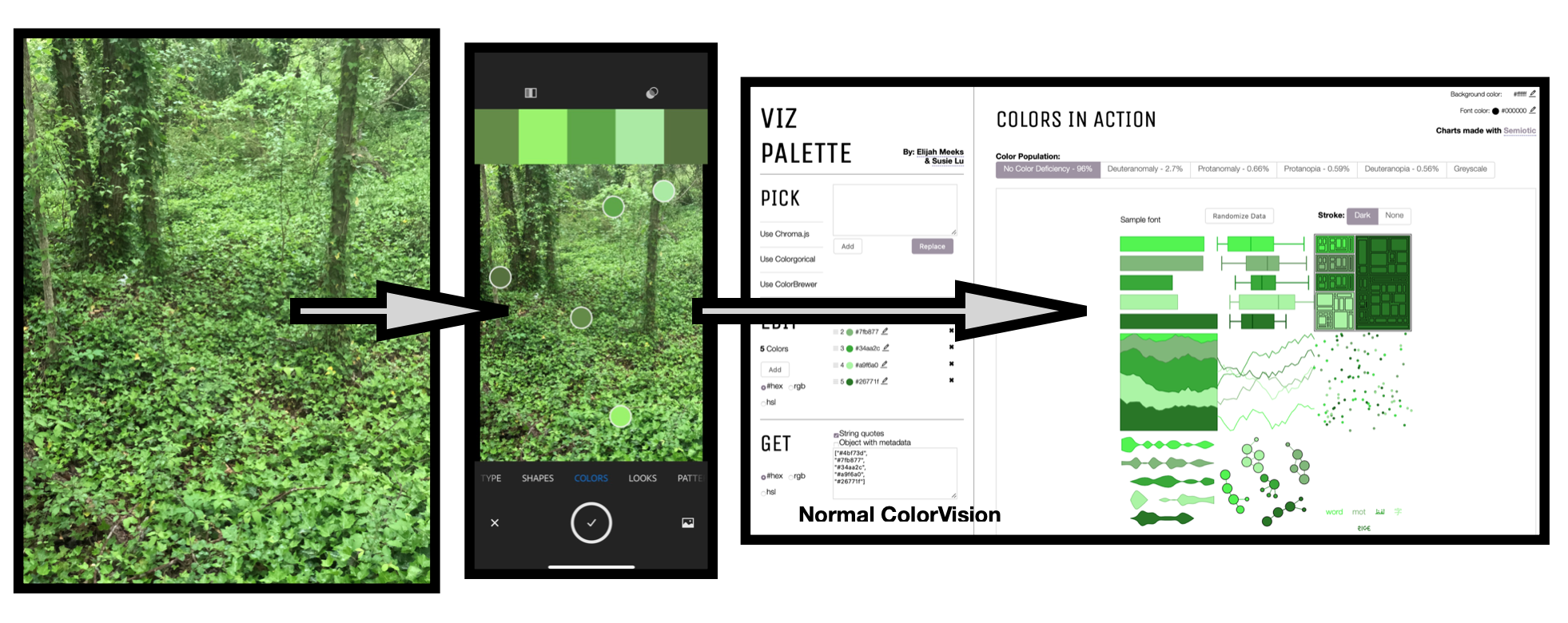
A smart phone with a camera allows us to easily capture images of colors and the world around us. With an app like Adobe Capture, it is possible to extract the colors in images to build color themes for data visualization. In this article, I show an approach to colorizing visualizations using this technology. Since Adobe Capture uses the concept of Color Harmonies, let’s refresh these concepts. As noted in my earlier “Colorizing a Visualization” writing, Color Harmony is the process of choosing colors on a Color Wheel that work well together in the composition of an image. Adobe Capture provides the Red-Green-Blue Color Wheel for displaying Color Harmonies. This is based on the concept that Red, Green and Blue (RGB) are the color primaries for viewing displays like what we see on our mobile devices.
In this article, Adobe Capture is used to capture colors from an image and generate color harmonies for visualizations. I also show how a color theme created with this app can be entered into the Viz Palette tool. This provides for a quick indication of how information visualizations might appear using the given color palette. Viz Palette also facilitates color deficiency checks for the specified color theme.

Extracting Green Harmonies via the Adobe Capture
Beginning with a luscious Green photograph, Adobe Capture is used to extract Green color elements from the image. The app will automatically select five elements. It is also possible to move the five sensor buttons around to select individual colors. The sensor buttons were manually repositioned to achieve the variety of Greens shown below.

Clicking on the “circle button with a check mark”, an Edit screen appears with Swatches of the color elements selected. Clicking on each color element yields the Web Hex notation, RGB numeric specifics and the Brightness value of the chosen element. Additionally, there is an option entitled “Harmonies” that, when selected, brings up a Color Wheel that displays each color element as a circle sensor. Now, let’s discuss how Adobe Capture can provide more precise Color Harmonies.

Clicking on the Palette icon in the left-hand corner of the Color Wheel screen yields specified Color Harmonies for Analogous, Monochromatic, Triad, and Complementary as well as Compound and Shades options. The last option is a “Custom” one for creating your own Color Harmony. These Color Harmony options are shown below. Each of the options can be saved in your own Adobe color themes library for future use in colorizing visualizations.

My previous writing on the “The Blues of Color Harmony” noted the similarities between color harmony and musical harmony. As with music, classical color theory provides specific definitions for harmonies based on the Color Wheel. In the examples shown above, the focus is on a specific “Key” of Green noted in Web Hex notation as #34AA2C. Short definitions for the Analogous, Monochromatic, Triad, and Complementary options are provided below.

The Analogous Color Harmony refers to colors that are adjacent or next to a key color on the Color Wheel. For these examples, Adobe Capture provides five colors for each of its color themes. The two colors on either side of the key Green color #34AA2C form the Analogous harmony.

The Monochromatic Color Harmony is created with one hue, for this case Green (#34AA2C), and various tints, tones and shades of that hue to create the color theme. A tint is defined as a hue mixed with White while a tone is designated as a hue mixed with Gray and a shade is created when a hue is mixed with Black. This harmony is noted on the Color Wheel by individual colors stacked up as a straight line from the White center of the wheel to the key hue. Here, the colors line up from the White center of the Color Wheel to Green #34AA2C

The Triad Color Harmony is based on three colors that are equally spaced apart on the Color Wheel. For this case, the colors are Blue-Purple, Orange and the key color of Green #34AA2C.

The Complementary Color Harmony represents colors that oppose or are across from each other on the Color Wheel. For this case, Magenta-Purple is the complement to the key color Green #34AA2C.
Adobe Capture provides two other color harmonies that are slightly different from classic color theory definitions but are helpful choices in creating color themes.
These are the Compound Color Harmony and Shade Color Harmony. The Custom option is also provided to create your own color theme.
As a next step, the Viz Palette tool can show potential information visualization options as well as check on color deficiency issues for the color themes Adobe Capture generated. For this discussion, the Analogous, Monochromatic,Triad and Complementary Color Harmonies in the Key of Green #34AA2C are examined. Before moving into the Viz Palette tool, let’s review color deficiencies like I have discussed them in my other writings on color in data visualization.


Evaluating for Color Deficiencies with Viz Palette
In humans, there are three types of photoreceptors or cones where each is sensitive to different parts of the visual spectrum of light to facilitate rich color vision. If one or more of the set of cones does not perform properly, a color deficiency results. A red cone deficiency is classified as protanopia. A green cone deficiency is classified as deuteranopia. A blue cone deficiency is classified as tritanopia. Approximately 4 percent of the population has a color deficiency with protanopia and deuteranopia being the most common. Software is available that simulates color deficiencies.
Viz Palette can quickly be used for protanopia and deuteranopia color deficiency evaluations. Since individuals with protanopia or deuteranopia are sensitive to Green color palettes, these color deficiency tests are particularly important to the Color Harmonies presented here. The next step is to insert into Viz Palette the respective color themes related to the Analogous, Monochromatic, Triad and Complementary Color Harmonies in the Key of Green.
The Analogous Green Color Harmony in Viz Palette
Adobe Capture provides the Web Hex notations for the five elements in this Analogous Green Color Harmony. Each of these Analogous colors are adjacent or next to each other on the Color Wheel with the key Green color at the center. These specific colors, noted in Web Hex, are #00B761, #00C235, #34AA2C, #7BC11A, and #ABB414. Adobe Capture snapshots of each of these five colors with corresponding Web Hex notations are shown below.

Next, I entered these Web Hex specifics of the color theme into Viz Palette. This was done from right to left so #ABB414 is the top color while #00B761 is the bottom color in the example visualizations. Using the protanopia and deuteranopia options in the tool, it is possible to check for color deficiencies. The results of both of these efforts are also shown below.

The variances in the color elements for this particular Green Analogous Color Harmony appear to blend together for both the Protanopia and Deuteranopia color deficiency tests. Individuals with these color deficiencies might be challenged to gain insight from visualizations that rely only on this color theme. Adding descriptor text and/or associating a geometry or texture element with each individual color allows individuals with color deficiencies to distinguish between data elements. This is called a double coded approach and is frequently recommended when a color theme fails color deficiency tests. It is not recommended to use this particular Green Analogous Color Harmony in data visualizations where the viewer can only rely on the variances in the five colors to gain insight.

The Monochromatic Green Color Harmony in Viz Palette
Viz Palette is an effective color assessment tool for information visualizations. Using the previously saved “BlueMono” color theme from Adobe Color, the Web Hex codes of the Hue (#369BF5), Tint (A3C4D9), Tone (6AA5D9) and Shade (#043259) can be entered into Viz Palette. The process is shown below. In this figure, an Adobe Color image is superimposed over Viz Palette. This allows you to see where the Web Hex codes are noted in Adobe Color that are then entered into Viz Palette. This would not appear in the normal view of Viz Palette.

The illustration below shows the results from when the Web Hex specifics of the Monochromatic Green theme are entered into Viz Palette. This was done from left to right so #4BF73D is the top color while #26771F is the bottom color in the example visualizations. Protanopia and Deuteranopia color deficiency tests are also depicted.

The color elements for this particular Green Monochromatic Color Harmony are distinct for both the Protanopia and Deuteranopia color deficiency tests. Individuals with these color deficiencies can interpret resulting color changes if this theme is applied to a data visualization.

The Triad Green Color Harmony in Viz Palette
A Triad Color Harmony is based on three colors that are equally spaced apart on the Color Wheel. Adobe Capture provides a Key of Green (#34AA2C) with a Blue Violet (#5142B7) and an Orange (#F78433) triad combination. For this analysis, the additional Dark Green and Brown colors are excluded for the purposes of building the Triad theme. Adobe Capture snapshots of each of these three colors with corresponding Web Hex notations are shown below.

The illustration below shows the results from when the Web Hex specifics of the Triad Green theme are entered into Viz Palette. This was done with Orange (#FF8433) as the top color, Blue Violet (#5142B7) as the middle color, and Green (#34AA2C) as the bottom color in the example visualizations. Protanopia and Deuteranopia color deficiency tests are also shown.

The Protanopia and Deuteranopia color deficiency tests for this particular Green Triad Color Harmony indicate that individuals with these color deficiencies will only see two colors rather than three colors. The Green and the Orange elements in the example color deficiency visualizations appear to be the same color. For situations where these three colors are used together in a data visualization, it is recommended to add descriptor text and/or associating a geometry or texture with each individual color. This double encoding approach allows individuals with color deficiencies to distinguish between data elements. It is not recommended to use this particular Green Triad Color Harmony in data visualizations where the viewer can only rely on the variances in the three colors to gain insight.

The Complementary Green Color Harmony in Viz Palette
A Complementary Color Harmony includes two colors that oppose or are across from each other on the Color Wheel. Adobe Capture provides a Key of Green (#34AA2C) with a Purple Magenta (#AF0090) complementary pair. For this analysis, the additional Green and Purple Magenta colors are excluded for the purposes of building the Complementary theme. Adobe Capture snapshots of each of these two colors with corresponding Web Hex notations are shown below.

The illustration below shows the results from when the Web Hex specifics of the Complementary Green theme are entered into Viz Palette. This was done with Green (#34AA2C) as the top color, Purple Magenta (#AF0090) as the bottom color in the example visualizations. Protanopia and Deuteranopia color deficiency tests are also shown.

The two colors for this particular Green Complementary Color Harmony are distinct in both the Protanopia and Deuteranopia color deficiency tests. Individuals with these color deficiencies can interpret resulting color changes if this theme is applied to a data visualization.

Concluding Remarks
This writing has examined how to create color themes for data visualization from images captured on your mobile devices. The mobile app, Adobe Capture and the online Viz Palette tool are applied in combination. The Adobe Capture app facilitates extracting colors from an image and building color harmonies. The Viz Palette tool provides a summary of information visualizations possible with the color harmonies and checks for color deficiencies.
The Analogous, Monochromatic, Triad and Complementary Color Harmonies for the Key of Green (#34AA2C) were generated in Adobe Capture. Resulting Web Hex values of the specific color themes were entered into Viz Palette to examine potential information visualizations and perform color deficiency tests. The Green Analogous and Green Triad color themes failed the Viz Palette Protanopia and Deuteranopia color deficiency tests. It is not recommended to use these particular color themes in data visualizations where the viewer can only rely on the variances in colors to gain insight. It is recommended to add descriptor text and/or associate a geometry or texture with each individual color in these situations.
The “Adobe Capture” App is a freely available app for Android or iPhone devices. The Android version is available at Google Play while the iPhone version is available from Apple Computer’s online App Store. Viz Palette is also freely available online.
There are many approaches to building color schemes for data visualizations. We have featured one approach here. In future Nightingale writings, I plan to highlight how to use other color applications and data visualization tools. For additional discussions on my approaches, please see my 2016 book on “Applying Color Theory to Digital Media and Visualization” published by CRC Press.

About the Author
Theresa-Marie Rhyne is a Visualization Consultant with extensive experience in producing and colorizing digital media and visualizations. She has consulted with the Stanford University Visualization Group on a Color Suggestion Prototype System, the Center for Visualization at the University of California at Davis and the Scientific Computing and Imaging Institute at the University of Utah on applying color theory to Ensemble Data Visualization. Prior to her consulting work, she founded two visualization centers: (a) the United States Environmental Protection Agency’s Scientific Visualization Center and (b) the Center for Visualization and Analytics at North Carolina State University.
Theresa-Marie Rhyne is a Visualization Consultant with extensive experience in producing and colorizing digital media and visualizations. She has consulted with the Stanford University Visualization Group on a Color Suggestion Prototype System, the Center for Visualization at the University of California at Davis and the Scientific Computing and Imaging Institute at the University of Utah on applying color theory to Ensemble Data Visualization. Prior to her consulting work, she founded two visualization centers: (a) the United States Environmental Protection Agency’s Scientific Visualization Center and (b) the Center for Visualization and Analytics at North Carolina State University.